Greetings, fellow email warriors!
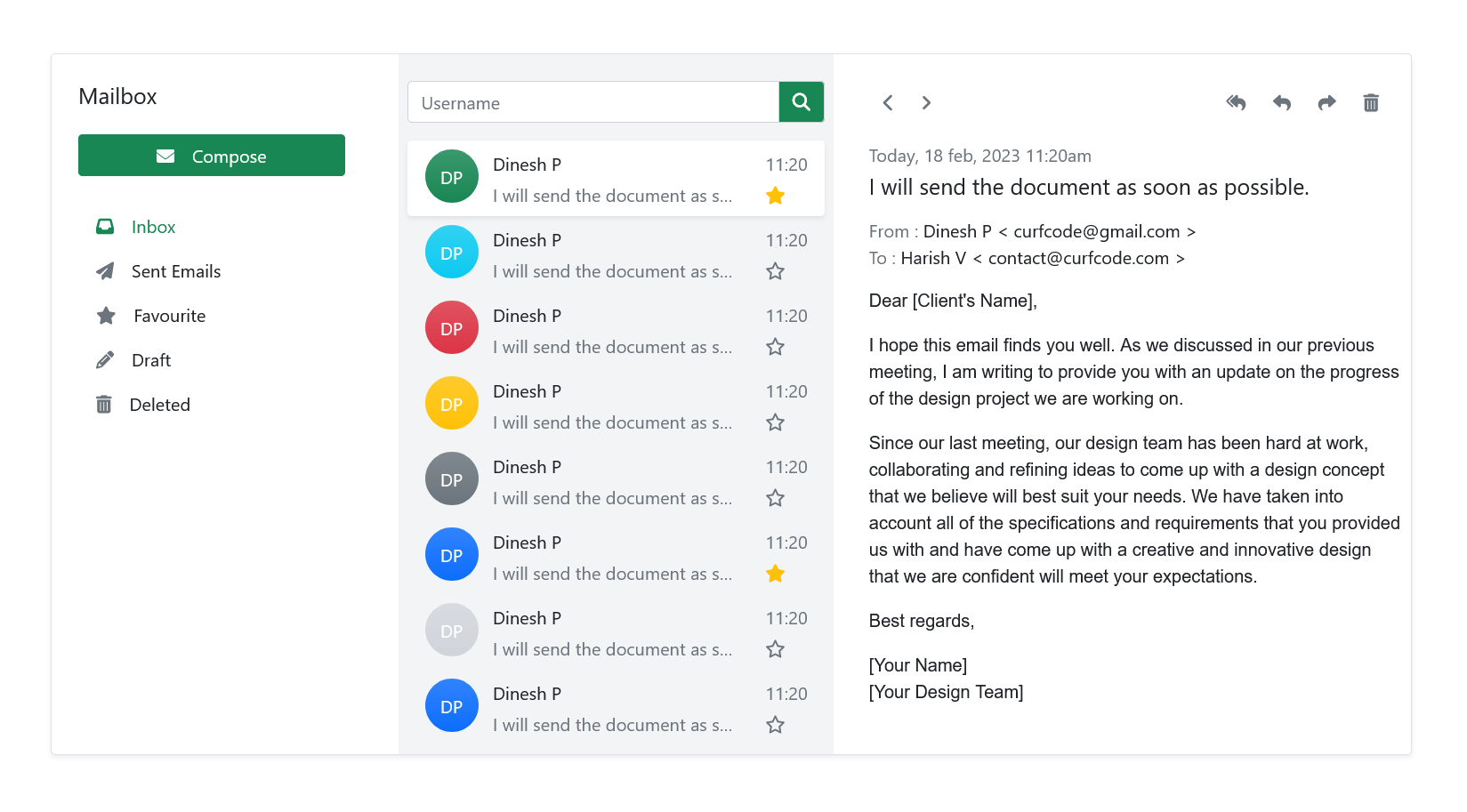
If you’re like most people, managing your inbox can be a daunting task. With emails pouring in from work, social media, and online subscriptions, it can be a struggle to keep up. But fear not! We have just the solution for you – a Mailbox page UI designed using Bootstrap.
Bootstrap is a popular framework used by web developers to build responsive and user-friendly websites. Our team has taken advantage of the flexibility and ease of use of Bootstrap to create a visually appealing and robust Mailbox page UI that simplifies your email management.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mail box ui using bootstrap</title>
<!-- bootstrap 5 stylesheet -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.1/css/bootstrap.min.css" integrity="sha512-Ez0cGzNzHR1tYAv56860NLspgUGuQw16GiOOp/I2LuTmpSK9xDXlgJz3XN4cnpXWDmkNBKXR/VDMTCnAaEooxA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- fontawesome 6 stylesheet -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
.initial-avatar {
/* Center the content */
align-items: center;
display: flex;
justify-content: center;
/* Colors */
background-color: #d1d5db;
color: #fff;
/* Rounded border */
border-radius: 50%;
height: 3rem;
width: 3rem;
}
.text-singleline{
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.email-list-warpper{
background-color: #f2f4f6;
}
.list-group{
border: none;
}
.list-group-item{
background-color: transparent;
border: none;
}
.list-group-item.active{
background-color: #fff;
}
</style>
</head>
<body>
<div class="container p-5">
<div class="border shadow-sm rounded">
<div class="row">
<div class="col-sm-3">
<div class="p-4">
<h5>Mailbox</h5>
<button class="btn btn-success w-100 mt-3"><i class="fa-solid fa-envelope me-3"></i>Compose</button>
<ul class="list-unstyled mt-4">
<li class=""><a class="nav-link text-success"><i class="fa-solid fa-inbox me-3"></i>Inbox</a></li>
<li class=""><a class="nav-link text-dark"><i class="fa-solid fa-paper-plane me-3 text-muted"></i>Sent Emails</a></li>
<li class=""><a class="nav-link text-dark"><i class="fa-solid fa-star me-3 text-muted"></i>Favourite</a></li>
<li class=""><a class="nav-link text-dark"><i class="fa-solid fa-pencil me-3 text-muted"></i>Draft</a></li>
<li class=""><a class="nav-link text-dark"><i class="fa-solid fa-trash-can me-3 text-muted"></i>Deleted</a></li>
</ul>
</div>
</div>
<div class="col-sm-4">
<div class="email-list-warpper p-2 pt-4">
<form class="row row-cols-lg-auto g-3 align-items-center mb-3">
<div class="col-12 w-100">
<label class="visually-hidden" for="inlineFormInputGroupUsername">Username</label>
<div class="input-group">
<input type="text" class="form-control" id="inlineFormInputGroupUsername" placeholder="Username">
<div class="input-group-text bg-success text-white"><i class="fa-solid fa-magnifying-glass"></i></div>
</div>
</div>
</form>
<ul class="list-group">
<li class="list-group-item active shadow-sm rounded">
<div class="row">
<div class="col-sm-2">
<div class="initial-avatar bg-success bg-gradient">DP</div>
</div>
<div class="col-sm-8">
<div>
<p class="mb-1 text-singleline text-dark">Dinesh P</p>
<p class="text-muted mb-0 text-singleline">I will send the document as soon as possible</p>
</div>
</div>
<div class="col-sm-2">
<div>
<p class="mb-1 text-muted">11:20</p>
<p class="text-muted mb-0 text-singleline"><i class="fa-solid fa-star me-3 text-warning"></i></p>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row">
<div class="col-sm-2">
<div class="initial-avatar bg-info bg-gradient">DP</div>
</div>
<div class="col-sm-8">
<div>
<p class="mb-1 text-singleline">Dinesh P</p>
<p class="text-muted mb-0 text-singleline">I will send the document as soon as possible</p>
</div>
</div>
<div class="col-sm-2">
<div>
<p class="mb-1 text-muted">11:20</p>
<p class="text-muted mb-0 text-singleline"><i class="fa-regular fa-star me-3 text-muted"></i></p>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row">
<div class="col-sm-2">
<div class="initial-avatar bg-danger bg-gradient">DP</div>
</div>
<div class="col-sm-8">
<div>
<p class="mb-1 text-singleline">Dinesh P</p>
<p class="text-muted mb-0 text-singleline">I will send the document as soon as possible</p>
</div>
</div>
<div class="col-sm-2">
<div>
<p class="mb-1 text-muted">11:20</p>
<p class="text-muted mb-0 text-singleline"><i class="fa-regular fa-star me-3 text-muted"></i></p>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row">
<div class="col-sm-2">
<div class="initial-avatar bg-warning bg-gradient">DP</div>
</div>
<div class="col-sm-8">
<div>
<p class="mb-1 text-singleline">Dinesh P</p>
<p class="text-muted mb-0 text-singleline">I will send the document as soon as possible</p>
</div>
</div>
<div class="col-sm-2">
<div>
<p class="mb-1 text-muted">11:20</p>
<p class="text-muted mb-0 text-singleline"><i class="fa-regular fa-star me-3 text-muted"></i></p>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row">
<div class="col-sm-2">
<div class="initial-avatar bg-secondary bg-gradient">DP</div>
</div>
<div class="col-sm-8">
<div>
<p class="mb-1 text-singleline">Dinesh P</p>
<p class="text-muted mb-0 text-singleline">I will send the document as soon as possible</p>
</div>
</div>
<div class="col-sm-2">
<div>
<p class="mb-1 text-muted">11:20</p>
<p class="text-muted mb-0 text-singleline"><i class="fa-regular fa-star me-3 text-muted"></i></p>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row">
<div class="col-sm-2">
<div class="initial-avatar bg-primary bg-gradient">DP</div>
</div>
<div class="col-sm-8">
<div>
<p class="mb-1 text-singleline">Dinesh P</p>
<p class="text-muted mb-0 text-singleline">I will send the document as soon as possible</p>
</div>
</div>
<div class="col-sm-2">
<div>
<p class="mb-1 text-muted">11:20</p>
<p class="text-muted mb-0 text-singleline"><i class="fa-solid fa-star me-3 text-warning"></i></p>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row">
<div class="col-sm-2">
<div class="initial-avatar bg-gradient">DP</div>
</div>
<div class="col-sm-8">
<div>
<p class="mb-1 text-singleline">Dinesh P</p>
<p class="text-muted mb-0 text-singleline">I will send the document as soon as possible</p>
</div>
</div>
<div class="col-sm-2">
<div>
<p class="mb-1 text-muted">11:20</p>
<p class="text-muted mb-0 text-singleline"><i class="fa-regular fa-star me-3 text-muted"></i></p>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row">
<div class="col-sm-2">
<div class="initial-avatar bg-primary bg-gradient">DP</div>
</div>
<div class="col-sm-8">
<div>
<p class="mb-1 text-singleline">Dinesh P</p>
<p class="text-muted mb-0 text-singleline">I will send the document as soon as possible</p>
</div>
</div>
<div class="col-sm-2">
<div>
<p class="mb-1 text-muted">11:20</p>
<p class="text-muted mb-0 text-singleline"><i class="fa-regular fa-star me-3 text-muted"></i></p>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="col-sm-5">
<div class="p-2 pt-4">
<div class="btn-toolbar mb-3 d-flex justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="input-group">
<button type="button" class="btn text-muted"><i class="fa-solid fa-chevron-left"></i></button>
<button type="button" class="btn text-muted"><i class="fa-solid fa-angle-right"></i></button>
</div>
<div class="btn-group me-2" role="group" aria-label="First group">
<button type="button" class="btn text-muted"><i class="fa-solid fa-reply-all"></i></button>
<button type="button" class="btn text-muted"><i class="fa-solid fa-reply"></i></button>
<button type="button" class="btn text-muted"><i class="fa-solid fa-share"></i></button>
<button type="button" class="btn text-muted"><i class="fa-solid fa-trash-can"></i></button>
</div>
</div>
<p class="text-muted mb-1">Today, 18 feb, 2023 11:20am</p>
<h5 class="mb-3">I will send the document as soon as possible.</h5>
<div>
<p class="mb-0"><span class="text-muted">From : </span> Dinesh P < curfcode@gmail.com ></p>
<p><span class="text-muted">To : </span> Harish V < contact@curfcode.com ></curfcode></p>
</div>
<div style="font-family: Arial, sans-serif;">
<p>Dear [Client's Name],</p>
<p>I hope this email finds you well. As we discussed in our previous meeting, I am writing to provide you with an update on the progress of the design project we are working on.</p>
<p>Since our last meeting, our design team has been hard at work, collaborating and refining ideas to come up with a design concept that we believe will best suit your needs. We have taken into account all of the specifications and requirements that you provided us with and have come up with a creative and innovative design that we are confident will meet your expectations.</p>
<p>Best regards,</p>
<p>[Your Name]<br>[Your Design Team]</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>