Greetings and welcome! If you’re a developer seeking a hassle-free and productive approach to incorporate widely used APIs and services into your web or mobile app, then you’ve come to the right spot!
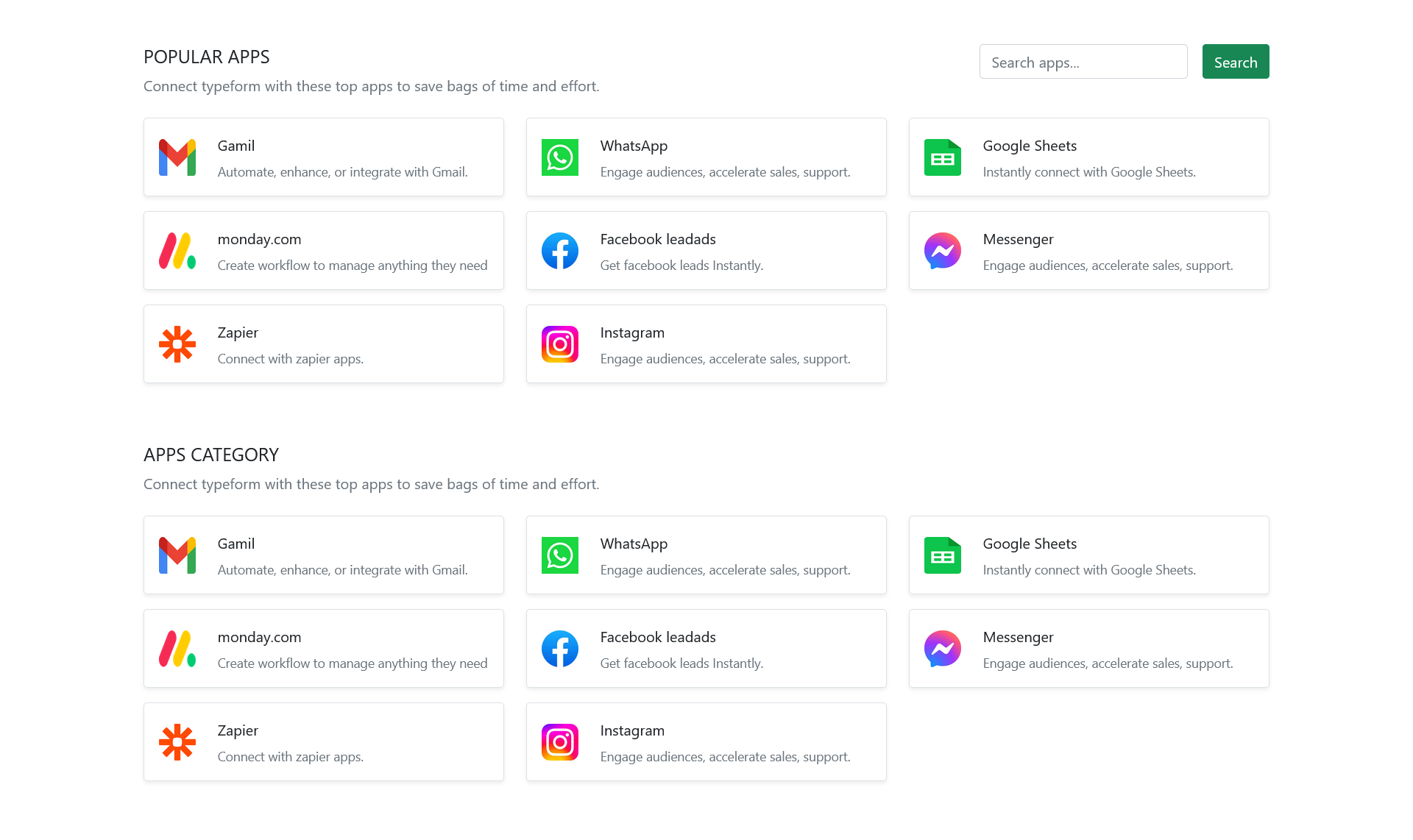
Check out this ready-to-use user interface created with Bootstrap that makes it effortless for developers to integrate popular APIs and services into their applications. By utilizing this UI, developers can expediently add advanced functionalities to their app without consuming an excessive amount of development time or resources.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Apps Integrations List UI</title>
<!-- bootstrap 5 stylesheet -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.1/css/bootstrap.min.css" integrity="sha512-Ez0cGzNzHR1tYAv56860NLspgUGuQw16GiOOp/I2LuTmpSK9xDXlgJz3XN4cnpXWDmkNBKXR/VDMTCnAaEooxA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<div class="container p-5">
<div class="">
<form class="row g-3 float-end">
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden">Search apps...</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="Search apps...">
</div>
<div class="col-auto">
<button type="submit" class="btn btn-success mb-3">Search</button>
</div>
</form>
</div>
<h5 class="text-uppercase">Popular Apps</h5>
<p class="text-muted mb-4">Connect typeform with these top apps to save bags of time and effort.</p>
<div class="row">
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Gamil</p>
<small class="text-muted">Automate, enhance, or integrate with Gmail.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">WhatsApp</p>
<small class="text-muted">Engage audiences, accelerate sales, support.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Google Sheets</p>
<small class="text-muted">Instantly connect with Google Sheets.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">monday.com</p>
<small class="text-muted">Create workflow to manage anything they need</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Facebook leadads</p>
<small class="text-muted">Get facebook leads Instantly.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Messenger</p>
<small class="text-muted">Engage audiences, accelerate sales, support.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Zapier</p>
<small class="text-muted">Connect with zapier apps.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Instagram</p>
<small class="text-muted">Engage audiences, accelerate sales, support.</small>
</div>
</div>
</div>
</div>
</div>
<br>
<br>
<h5 class="text-uppercase">Apps Category</h5>
<p class="text-muted mb-4">Connect typeform with these top apps to save bags of time and effort.</p>
<div class="row">
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Gamil</p>
<small class="text-muted">Automate, enhance, or integrate with Gmail.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">WhatsApp</p>
<small class="text-muted">Engage audiences, accelerate sales, support.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Google Sheets</p>
<small class="text-muted">Instantly connect with Google Sheets.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">monday.com</p>
<small class="text-muted">Create workflow to manage anything they need</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Facebook leadads</p>
<small class="text-muted">Get facebook leads Instantly.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Messenger</p>
<small class="text-muted">Engage audiences, accelerate sales, support.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Zapier</p>
<small class="text-muted">Connect with zapier apps.</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="border rounded shadow-sm p-3 mb-3">
<div class="row">
<div class="col-sm-2 d-flex align-items-center">
<img src="" width="40" height="40">
</div>
<div class="col-sm-10">
<p class="mb-1 text-dark">Instagram</p>
<small class="text-muted">Engage audiences, accelerate sales, support.</small>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>